Dalam CSS, konsep Box Model adalah dasar dari tata letak elemen pada halaman web. Setiap elemen dalam HTML dianggap sebagai sebuah “kotak” yang memiliki beberapa lapisan. Dengan memahami Box Model, kalian dapat mengatur ukuran, jarak, dan posisi elemen secara tepat, sehingga desain kalian lebih konsisten dan mudah diatur.
Apa itu CSS Box Model?
CSS Box Model adalah model tata letak yang mendefinisikan bagaimana elemen HTML diukur dan ditampilkan. Setiap elemen dibentuk oleh beberapa lapisan utama, yaitu:
- Content: Isi dari elemen, seperti teks atau gambar.
- Padding: Ruang di dalam elemen, yang mengelilingi konten.
- Border: Garis yang mengelilingi padding dan konten.
- Margin: Ruang di luar elemen, yang memberi jarak antara elemen satu dengan lainnya.
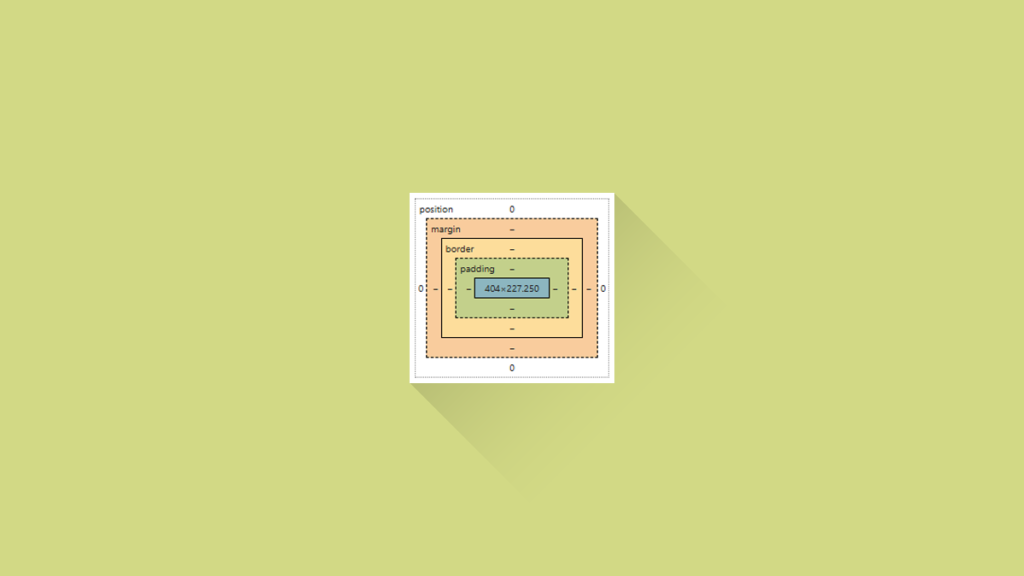
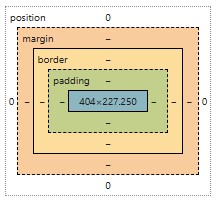
Berikut adalah ilustrasi dari Box Model:

Setiap bagian Box Model bisa diatur ukurannya menggunakan CSS, memungkinkan fleksibilitas dalam desain.
Struktur CSS Box Model
| Komponen | Deskripsi |
|---|---|
| Content | Bagian utama yang berisi elemen, seperti teks atau gambar. Ukuran ditentukan oleh width dan height. |
| Padding | Memberikan jarak di dalam elemen, mengelilingi konten. Diatur dengan padding atau padding-top/right/bottom/left. |
| Border | Garis yang membungkus elemen dan padding, bisa diatur ketebalan, warna, dan jenisnya dengan border. |
| Margin | Ruang di luar elemen, menciptakan jarak antara elemen. Diatur dengan margin atau margin-top/right/bottom/left. |
Contoh Penggunaan CSS Box Model
Di bawah ini adalah contoh sederhana menggunakan CSS untuk mengatur Box Model pada sebuah elemen:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contoh Box Model CSS</title>
<style>
.box {
width: 200px;
height: 100px;
padding: 20px;
border: 5px solid #333;
margin: 15px;
background-color: #f4f4f4;
}
</style>
</head>
<body>
<div class="box">
Ini adalah contoh konten di dalam box model.
</div>
</body>
</html>Pada contoh di atas:
- Content: Lebar 200px dan tinggi 100px.
- Padding: 20px di setiap sisi.
- Border: 5px dengan warna abu-abu tua.
- Margin: 15px di setiap sisi.
Menggunakan Properti box-sizing
CSS menyediakan properti box-sizing untuk mengontrol bagaimana ukuran elemen dihitung. Ada dua nilai utama:
- content-box: Default di CSS, hanya menghitung ukuran konten tanpa padding dan border.
- border-box: Menghitung ukuran elemen dengan memasukkan padding dan border, lebih mudah untuk kontrol tata letak.
Contoh penerapan:
.box {
width: 200px;
padding: 20px;
border: 5px solid #333;
box-sizing: border-box; /* Menghitung padding dan border dalam ukuran elemen */
}Dengan box-sizing: border-box, ukuran elemen tetap 200px tanpa memperhitungkan tambahan padding dan border.
Tips Menggunakan CSS Box Model
- Gunakan box-sizing: border-box untuk menghindari perhitungan rumit pada padding dan border.
- Atur margin antar elemen untuk membuat tata letak yang lebih rapi.
- Eksperimen dengan padding dan border untuk memberikan ruang dan estetika yang seimbang dalam desain kalian.
Dengan memahami Box Model, kalian dapat membuat tata letak halaman web yang lebih fleksibel dan konsisten. Penggunaan Box Model yang baik juga membuat desain lebih responsif dan mudah diatur pada berbagai ukuran layar.